Узнайте, как отлаживать свой JavaScript с помощью Google Chrome
Отладка или отладка данного кода - это следование пошаговому выполнению определенного фрагмента кода.
В этой статье мы уделим особое внимание отладке на клиентских языках , в частности JavaScript. Для тех, кто не знает, что означает клиентская сторона, это термин, который определяет, что язык работает на «клиентской стороне», в отличие от PHP или ASP, например, которые на стороне сервера, то есть работают на «стороне сервера».
Но как вы можете отлаживать приложение, которое работает на клиентском компьютере? Ответ прост, в браузере. Недостаток очевиден: если вы можете отлаживать JavaScript через браузер, клиент также может, т. Е. Клиент на другом компьютере в другой части мира, также может получить доступ к системе и отладить файлы JavaScript. Риск этого будет зависеть от того, как реализован ваш код.
Примечательно, что язык JavaScript является вспомогательным языком и вопросы безопасности приложений (базы данных, управления профилями и т. д.) должны быть реализованы на основном языке (PHP, ASP и т. д.), в противном случае вы будете уязвимы и, следовательно, подвержены хакерским атакам. ,
Используйте его только для реализации процедур, требующих динамизма и ответов в реальном времени.
Использование Google Chrome для отладки
Ради личного выбора и простоты использования (главным образом потому, что инструменты отладки уже встроены), мы будем использовать Google Chrome для отладки js (JavaScript) файлов. Вы можете использовать Firefox или любой другой браузер, который поддерживает эту функцию, не стесняйтесь.
Важно отметить, что прежде чем вы начнете следовать приведенным ниже инструкциям, вы должны иметь отдельный код JavaScript HTML в файле .js, который будет отлажен. Если у вас его нет, настоятельно рекомендуется сделать это не только для решения проблемы отладки, но и для рекомендаций по программированию, производительности, повторного использования и целого ряда преимуществ.
Прежде всего, убедитесь, что в вашем браузере установлена последняя версия, это обеспечит успешную работу средства отладки. Если у вас в консоли отладки больше функций, чем в этом руководстве, не волнуйтесь, важно то, что вы изучите основы того, как он работает, и сможете применить его в любом браузере, любой консоли, любая версия.
Пойдем на практику:
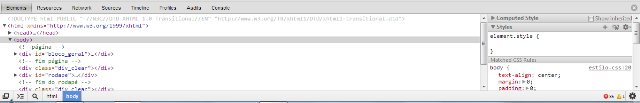
- Открыв Google Chrome на странице «Система» или «Сайт», нажмите F12, чтобы открыть консоль браузера.
 Рисунок 1 Консоль Google Chrome
Рисунок 1 Консоль Google Chrome - Нажмите на первый значок в левом нижнем углу, где вы увидите подсказку «Разблокировать в отдельном окне». Это значок, который выглядит как окно поверх другого окна. Это откроет консоль в окне для лучшей обработки.
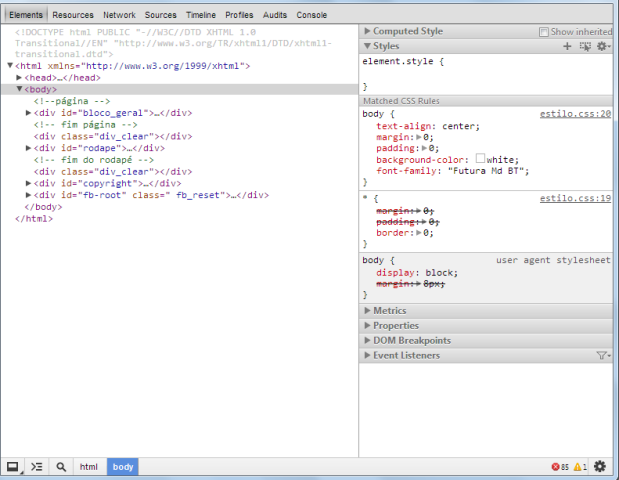
 Рисунок 2 Консоль в отдельном окне
Рисунок 2 Консоль в отдельном окне - Открыв Консоль в новом окне, мы можем увидеть множество вкладок, каждая из которых имеет определенную функцию, но для этого урока мы изучим только вкладку Источники, где вы увидите файлы JavaScript. Вот почему вы должны разделить их в отдельном файле (как упомянуто выше), чтобы он был указан среди Источников. Обратите внимание на изображение ниже, что файл main.js был выбран.
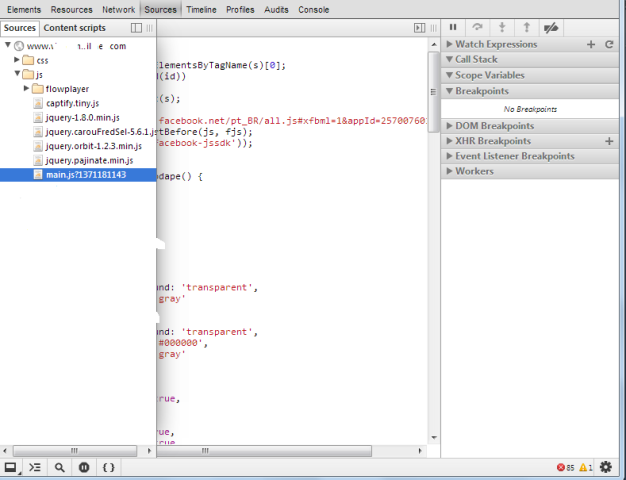
 Рисунок 3 Выбор файла main.js
Рисунок 3 Выбор файла main.js - Теперь давайте выберем строку и щелкнем по ее нумерации, поэтому мы будем вставлять точку останова, то есть точку останова на этой строке. Каждый раз, когда браузер пытается прочитать эту конкретную строку, он останавливает выполнение и поток переходит к отладчику.
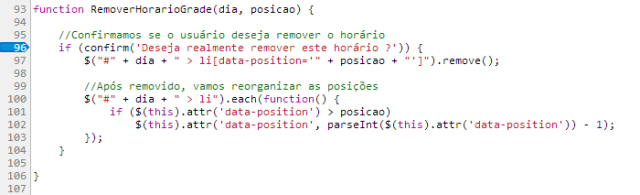
Ниже приведена функция, в которой был выполнен тест, где передаются два параметра.
 Рисунок 4 Вставка точки останова
Рисунок 4 Вставка точки останова Не беспокойтесь, если вы ничего не понимаете из приведенного выше кода, цель здесь не в том, чтобы объяснить работу кода (в приведенном выше случае это jQuery), а в работе отладчика. Вы можете применить ту же концепцию и простые функции, например, как сумма, умножение или деление, а затем перейти к более сложным процедурам.
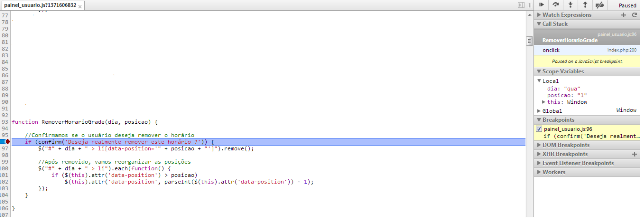
- После того, как мы отметим линию, мы будем запускать систему до тех пор, пока не будет вызвана эта функция, поэтому будет активирована точка останова. На изображении ниже вы можете видеть, что функция была вызвана и выполнение процедуры было прервано для отладки. На правой стороне панели вы можете отслеживать значения переменных, часы и так далее.
 Рисунок 5 Использование отладчика и просмотр значения переменных
Рисунок 5 Использование отладчика и просмотр значения переменных Просто чтобы быть понятным, часы похожи на «наблюдатели», которые показывают вам значение данной переменной по всему сценарию, т.е. если вы объявили целое число в начале кода и через 4000 строк, вы хотите увидеть его значение, просто посмотри на свои часы.
Чтобы добавить наблюдение к любой переменной, просто выберите переменную (во время отладки, то есть во время работы отладчика), щелкните правой кнопкой мыши, затем «Добавить к просмотру».
- Если вы нажмете F8, отладчик «перейдет» к следующей точке останова, а если ее нет, весь сценарий будет запущен без отладки, как если бы отладка была отменена. Нажав F10, вы перейдете к следующей строке. Если есть какая-либо функция или метод, он просто переходит без ввода метода, если вы хотите ввести метод, вы должны использовать ярлык F11.
заключение
Использование отладки в клиентских языках , таких как JavaScript, все еще мало изучено, но очень полезно. Этот пришел для того, чтобы ускорить процесс разработки и тестирования. Независимо от браузера цель здесь состоит в том, чтобы показать, что это уже возможно, и что отладка приложений с помощью «alert» уже ушла в прошлое.
Когда мы говорим о JavaScript, мы обобщаем, но если вы видите на рисунке 5, становится ясно, что мы отлаживаем код, написанный на JQuery , который, тем не менее, JavaScript. Это открывает ряд возможностей, так как возможностей для отладки очень много.
«Жизнь без проблем не стоит того, чтобы жить». - Сократ
Полезные ссылки
- Скачать Google Chrome : Загрузить Google Chrome
- Javascript : Официальный сайт JavaScript
- Официальный сайт PHP : PHP (рекурсивная аббревиатура для PHP: Препроцессор гипертекста) - это широко используемый язык сценариев с открытым исходным кодом, который особенно хорошо подходит для веб-разработки и может быть встроен в HTML.
Узнайте больше о мобильном;)
- Учебник JavaScript :
В этой статье мы рассмотрим, как использовать код JavaScript в наших веб-приложениях и на веб-сайтах. У нас будет введение в этот замечательный язык, который растет в веб-разработке.
- Подготовка среды для программирования на PHP :
В этом курсе мы узнаем, как подготовить среду программирования для PHP. Для этого мы установим веб-сервер (Apache), интерпретатор PHP и базу данных MariaDB (MySQL). Все эти компоненты будут установлены вместе через XAMPP.
- Отладка вашего кода с помощью Google Chrome :
Вот как использовать инструмент Google Debug в ваших интересах.
Похожие
Как отслеживать доход вашего сайта с помощью Google AnalyticsХотя некоторые люди создают Измерение Javascript и покрытия CSS с помощью инструментов разработчика Google Chrome
Новая функция в инструментах разработчика Google Chrome позволяет измерять охват файлов CSS и Javascript. Это позволяет легко обнаруживать и удалять Зачем Гуглу браузер, или Кому нужен Хром?
Опубликовано jarofed 3 сентября 2008 Мне даже немного стыдно, что я с таким опозданием публикую новость, которой уже "отгул" и до сих пор продолжает гудеть мировая блогосфера. Шучу конечно - нисколько мне не стыдно! Обойдемся без технических подробностей (об особенностях и характеристики будущего браузера довольно подробно написано на блоге Макса Саваневского , Который нравится Как мне запрограммировать Honeywell 5800WAVE на L5210?
5800WAVE полностью совместим с LYNX 5210. Для L5210 чтобы использовать 5800WAVE, установите одинаковый идентификатор дома на 5800WAVE и L5210. Пока сирена находится в зоне действия, а L5210 запрограммирован на включение сирены во время тревоги, система активирует сирену. DIP-переключатели на сирене 5800WAVE расположены внутри устройства в верхнем Google предупреждает об укороченных ссылках bit.ly
... Google предупреждает, что под сокращением bit.ly могут быть скрытые сайты, которые ведут к потенциально опасным сайтам. Google Safe Browsing - инструмент для мониторинга сетевой безопасности - за 90 дней протестировано более 92 000. скрытые страницы под сокращением bit.ly Оказалось, что 728 сайтов содержат вредоносные программы, которые автоматически устанавливаются на компьютерах пользователей. 199 троянов, 188 эксплойтов и 152 скрипта, которые эксплуатируют уязвимости, были обнаружены среди Как восстановить поврежденный USB-накопитель в Linux
У всех есть флешка. Это отличные мелочи, и они облегчают защиту данных. Однако иногда флешки могут быть повреждены или просто перестать работать. Если вы являетесь пользователем Linux, и это случилось с вами, это легко исправить. В этой статье мы рассмотрим несколько очень простых трюков о том, как вернуть флешку в рабочее состояние. Примечание: уловки, описанные в этой статье, не обязательно являются исключительными для USB-накопителей и могут также использоваться Как установить и использовать консоль восстановления Windows XP
Оглавление Что такое консоль восстановления? Как установить консоль восстановления на жесткий диск Как запустить консоль восстановления Удалить запрос пароля Как использовать консоль восстановления Удаление Интернет от Netia без комиссии за поддержание ссылки? Это возможно!
... для широкополосного доступа в Интернет по традиционным сетям Orange Polska. Предложения характеризуются отсутствием или только символической платой за поддержание ссылки. Вы можете купить интернет например привлекательные мобильные тарифы и персональное ТВ. В предложении для индивидуальных клиентов услуга доступа в Интернет на скорости до 80 Мбит / с стоит 49,90 злотых с учетом НДС. Плата за поддержание связи при отсутствии телефонной связи составляет приблизительно 0 злотых Всемирная паутина: учит или вредит?
Константин Ингатьев, Еврейский Колотинский Эксперты из Лаборатории Касперского Большинство пользователей компьютеров рассматривают Интернет как часть повседневной жизни. Многие из них используют его постоянно, на работе и дома, и не могут представить себе жизнь без этого инструмента, который, учитывая, Как установить мод Minecraft
Итак, вы купили Minecraft и потратили некоторое время на то, чтобы дурачиться в глыбовой стране чудес - и теперь вы хотите немного больше опыта. Это где моды приходят. Одиночная игра Моддинг Установка модов для однопользовательского клиента - довольно запутанный процесс. Шаги варьируются от мода к моду, поэтому вы должны следовать инструкциям, приведенным для конкретного мода, который вы ищете, но общая техника та же. Я пройдусь по установке одного мода на Windows: пользователь Google Assistant на польском в этом году? Это план
Сможем ли мы использовать Google Assistant на польском языке в этом году? Это вполне вероятно. Если это произойдет, поляки смогут использовать все возможности своих смартфонов и объединить различные домашние устройства в настоящую систему «Умный дом». Эту информацию предоставил Вадим Макаренко, редактор сайта BIQdata. В настоящее время он участвует в конференции Google Digital News Initiative для медиа-партнеров Google, где компания
Комментарии
Как обеспечить качественное изображение, как быстро оно становится четким, и как оно делает снимки на практике?Как обеспечить качественное изображение, как быстро оно становится четким, и как оно делает снимки на практике? В чем разница между Sigma 70-300 APO DG и Canon 70-300 IS USM? Узнайте больше в нашем обзоре. Canon EF-S 55-250mm f / 4-5.6 IS, который мы позаимствовали в магазине Digihit.cz является часто используемым телеобъективом на практике. Это стоит сравнительно небольших Что получит такой поисковый гигант, как Google от браузера?
Что получит такой поисковый гигант, как Google от браузера? Похоже, все дело в том, что не так давно Microsoft представила очередную версию своего браузера IE 8. Как уже неоднократно доказывала компания - они наконец научились идти навстречу потребностям потребителей. По крайней мере в вопросах, касающихся разработки браузеров. Седьмая версия эксплорера была намного лучше по шестую. А в восемь - и это интересно - разработчики пообещали создать режим приватности, благодаря Почему мы не можем использовать основанную на событиях функциональность JavaScript от клиента до сервера?
Почему мы не можем использовать основанную на событиях функциональность JavaScript от клиента до сервера? Эта мысль, возможно, привела к развитию Node.js. При этом главная изюминка Node.js - это основанные на событиях асинхронные функции . Он использует цикл обработки событий вместо ожидания операций ввода-вывода (доступ к внешней веб-службе, Как заблокировать сбор информации в куки?
Как заблокировать сбор информации в куки? Пользователь может в любое время отключить прием файлов cookie. Это можно сделать, изменив настройки в веб-браузере и удалив все файлы cookie. Мы резервируем, что отключение поддержки файлов может привести к сбоям в работе сайта. × Если нет, как вы можете защитить свои данные, не заплатив выкуп?
Если нет, как вы можете защитить свои данные, не заплатив выкуп? Читать далее , Даже если вы постоянно обновляете программное обеспечение, такое как Java, ваш компьютер все еще находится в опасности, если вы не устанавливаете обновления Windows. Windows 10 делает эти автоматические обновления простыми Как я могу сопоставить атрибут этого типа с JPA?
Как я могу сопоставить атрибут этого типа с JPA? Не хочешь читать? Вы можете посмотреть это здесь! Посмотри это видео на YouTube Решение: К сожалению, JPA 2.2 поддерживает только некоторые классы API даты и времени, и java.time.Duration не является одним из них. Если вы ограничены простым JPA, вам необходимо реализовать пользовательское сопоставление для атрибутов типа Duration . Как вы увидите, это не так сложно, как Если вы используете Ubuntu или его производную, это легко сделать с помощью Oibaf и X-Edgers PPA хранилища Нужно больше или обновление программного обеспечения?
Сможет ли он овладеть - на минутку молчания и авангарда, придавая свой динамизм «воспоминаниям о прошлом» - это необычное изобретение? Что постоянно выскальзывает у нас из рук - но это очень хорошо и очень счастливо, потому что благодаря этому мы можем продолжать живой диалог с прошлым, знаменитой литературной «общиной живых и мертвых». Помните функцию смартфона, которую мы всегда принимаем как должное?
Помните функцию смартфона, которую мы всегда принимаем как должное? Да, это именно так. Адаптивная яркость приглушает или осветляет дисплей в зависимости от вашего окружения, поэтому независимо от того, где вы находитесь, ваш дисплей не будет слишком темным или слишком ярким. При этом в Windows 10 функция адаптивной яркости доступна только для пользователей Pro и Enterprise. Как бы это ни было полезно, большинству из нас нравится вручную настраивать яркость экрана, чтобы мы могли Как работает модуль родительского контроля?
Как работает модуль родительского контроля? По умолчанию модуль родительского контроля не включен, поэтому родители могут пользоваться Интернетом без ограничений. Однако вы можете настроить активацию этого модуля, когда ребенок входит в систему. Родители могут выбирать категории сайтов, которые их дети не могут смотреть. Они могут быть порнографического, вульгарного языка, предлагая нелегальное программное обеспечение, оружие и наркотики или страницы поощрять насилие и КАК ДАТЬ ИНТЕРНЕТ ВЕЛИКОЙ СТЕНЫ?
КАК ДАТЬ ИНТЕРНЕТ ВЕЛИКОЙ СТЕНЫ? Конечно, есть способы перейти на другую сторону стены, но мы должны подумать об этом, прежде чем приехать в Китай, потому что (как вы можете догадаться) все лозунги / страницы о способах прорыва блокады здесь заблокированы. Наименее требовательный от пользователя, потому что бесплатный и онлайн (без необходимости установки дополнительного программного обеспечения) являются прокси-шлюзами. Однако они также являются наиболее ненадежными, Вы когда-нибудь задумывались, как программы на вашем компьютере и посещаемых вами сайтах «общаются» друг с другом?
Вы когда-нибудь задумывались, как программы на вашем компьютере и посещаемых вами сайтах «общаются» друг с другом? Читать далее ) которые программисты могут использовать для простого взаимодействия с определенными службами, такими как Windows Store. Вместо того, чтобы писать вручную весь код, который требуется приложению, чтобы его можно было считать, например, приложением UWP (универсальная платформа Windows), .NET Framework
Но как вы можете отлаживать приложение, которое работает на клиентском компьютере?
Как обеспечить качественное изображение, как быстро оно становится четким, и как оно делает снимки на практике?
В чем разница между Sigma 70-300 APO DG и Canon 70-300 IS USM?
Что получит такой поисковый гигант, как Google от браузера?
Почему мы не можем использовать основанную на событиях функциональность JavaScript от клиента до сервера?
Как заблокировать сбор информации в куки?
Если нет, как вы можете защитить свои данные, не заплатив выкуп?
Как я могу сопоставить атрибут этого типа с JPA?
Не хочешь читать?
Сможет ли он овладеть - на минутку молчания и авангарда, придавая свой динамизм «воспоминаниям о прошлом» - это необычное изобретение?